Prevent Internet Explorer’s Default Image Dragging Action
Since the web is moving more and more toward a drag and drop world, it's important to prevent Internet Explorer's default dragging action when attempting to drag an image. JavaScript makes this possible.
Using MooTools
document.ondragstart = function () { return false; };
Happy dragging and dropping!
![6 Things You Didn’t Know About Firefox OS]()
Firefox OS is all over the tech news and for good reason: Mozilla's finally given web developers the platform that they need to create apps the way they've been creating them for years -- with CSS, HTML, and JavaScript. Firefox OS has been rapidly improving...
![5 Ways that CSS and JavaScript Interact That You May Not Know About]()
CSS and JavaScript: the lines seemingly get blurred by each browser release. They have always done a very different job but in the end they are both front-end technologies so they need do need to work closely. We have our .js files and our .css, but...
![MooTools, mediaboxAdvanced, and Mexico]()
The lightbox is probably one of my favorite parts of the Web 2.0 revolution. No more having to open new windows (which can bog down your computer quite a bit) to see a larger image, video, etc. Instead, the item loads right into the...
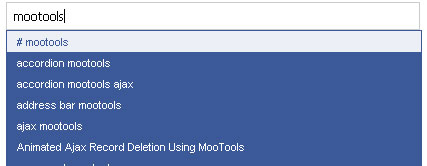
![MooTools’ AutoCompleter Plugin]()
One of the famous MooTools plugins is Harald Kirschner's AutoCompleter plugin. AutoCompleter takes a term input by the user and searches for matches -- an obviously help to the user. Here's how to make the most of Harald's great plugin.
The XHTML
All we...





Nice and simple. Just the way I like it!
I think your header there is a touch misleading. Nothing in that code snippet requires moo unless
ondragstartis a MooTools added event.The MooTools version I imagine would look something like..
window.addEvent('dragstart',function(e) { if(e) { var evt = new Event(e).stop(); } });just my two bits.
@David Nice tip – short, but useful!
@Bryan – You are correct…
document.ondragstart is actually a JScript (Microsoft) only method. I am pretty certain it is not defined in the ECMAScript documentation. David’s script will work just fine in non MS browsers too, though, since JavaScript allows object augmentation. In non MS browsers, this script will simply add a new method object to the document object – which is mostly inconsequential. I suppose if you’re concerned about modifying the document hash, you could always try something like this:
if(document.ondragstart)
{
document.ondragstart = function() { return false; };
}
Thanx a lot for the tip it helped me a lot !
J
Im trying to prevent a component of my navi bar to not be dragged.
I’m using:
//Home Button function mouseOverHome() { document.getElementById("home").src ="images/navigation bar/homeOUT.jpg"; document.ondragstart = function () { return false; }; } function mouseOutHome() { document.getElementById("home").src ="images/navigation bar/home.jpg"; document.ondragstart = function () { return false; }; }So why does this not prevent the image from being dragged in FF?
Thank you for this concise and helpful tidbit. It saved me additional searching. For those looking to inhibit dragging behavior on a individual element (an image in this example) rather than the whole document, try: <img src=”blah.jpg” ondragstart=”return false” />
Thank you! Finally a solution that is simple, and works on all browsers!
Hey I have the solution that all browsers work with… doesn’t work for firefox if you have a lot of code so I came up with this. By adding an “!important” statement it tells it that it is the most important code to find so it refers to it before everything else:
Also prevents right clicking and makes it un-selectable.
We had this enabled in a .js file then had each page call on the file. It worked great but now we noticed one site copied an entire page of ours so we tried to do it our self in IE9 and was able to copy the same info.
Does that mean IE9 now ignores it or is there a bug in IE9?
Please give me an example. GitHub or empty page.
Case:
I have two pages (in a different windows, for ex: ie 10)
1 page with code
document.ondragstart = function(){return false;};(or other event)2d page with img
then i drag image to first window.
Result your method does not work.
Same here – it seems this method doesn’t work in any browser, not even IE11. Dragging and dropping image results in leaving page and going to image file. Anyone know of a workaround?